ViewPager와 간단한 자동 슬라이드 적용
실행 화면

- 0 ~ 4까지의 페이지를 자동 슬라이드
- 마지막 페이지에 도달하면 다시 처음으로
- 버튼을 누르면 2페이지로 이동
(이건 왜 만들었는지...;;)
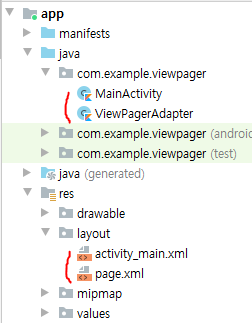
ViewPager 만들기

- ViewPagerAdapter : 뷰페이저를 사용하기 위해 상속받아 만드는 어댑터 클래스
- page.xml : 뷰페이저의 페이지 모양새(?)를 잡아주는 레이아웃
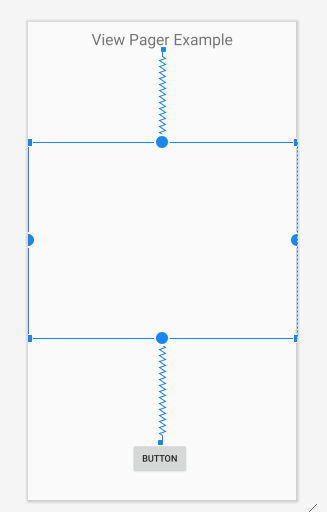
먼저, activity_main.xml을 디자인합니다.
[activity_main.xml]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="View Pager Example"
android:textSize="24sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="50dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="158dp"
android:layout_marginLeft="158dp"
android:layout_marginEnd="165dp"
android:layout_marginRight="165dp"
android:layout_marginBottom="40dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
이 xml 디자인은 아무렇게나 해도 상관은 없는데 ViewPager은 들어가야 합니다

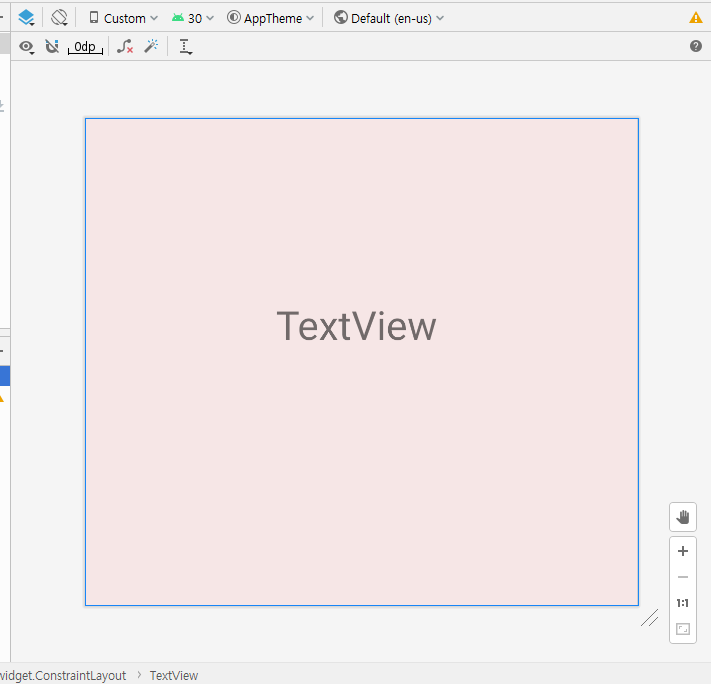
[page.xml]
다음은 ViewPager에서 띄워주는 page를 디자인해주기 위한 page.xml 파일을 하나 만들어 줍니다.
layout 폴더에서 우클릭 → new → Layout Resource File
이 xml파일도 자유롭게 디자인하되 페이지의 위치를 표시하도록 텍스트뷰 하나는 넣어두도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F6E6E6">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="173dp"
android:layout_marginLeft="173dp"
android:layout_marginTop="328dp"
android:layout_marginEnd="180dp"
android:layout_marginRight="180dp"
android:layout_marginBottom="384dp"
android:text="TextView"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |

[ViewPagerAdapter.kt]
이젠 뷰 페이저를 연결해주는 어댑터를 만들어주도록 합니다.
어댑터는 새로운 클래스 파일을 만들어 작성하도록 하겠습니다
java 바로 아래 하위 폴더에서 우클릭 → new → Kotlin File/Class
class를 선택하고 ViewPagerAdapter를 작성하여 생성해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package com.example.viewpager
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.viewpager.widget.PagerAdapter
import kotlinx.android.synthetic.main.page.view.*
class ViewPagerAdapter :PagerAdapter(){
private var mContext: Context?=null
fun ViewPagerAdapter(context: Context){
mContext=context;
}
//position에 해당하는 페이지 생성
override fun instantiateItem(container: ViewGroup, position: Int): Any {
val view=LayoutInflater.from(container.context).inflate(R.layout.page,container,false)
view.title.text= "TEXT "+position
container.addView(view)
return view
}
//position에 위치한 페이지 제거
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
container.removeView(`object` as View?)
}
//사용가능한 뷰 개수 리턴
override fun getCount(): Int {
return 5
}
//페이지뷰가 특정 키 객체(key object)와 연관 되는지 여부
override fun isViewFromObject(view: View, `object`: Any): Boolean {
return (view==`object`)
}
}
|
cs |
- instantiateItem : positioni에 해당하는 페이지 생성
- destoryItem : position에 위치한 페이지 제거
- getCount : 사용 가능한 뷰 개수 리턴, 여기서 페이지 개수를 선택
- isViewFromObject : 페이지뷰가 특정 키 객체와 연관되는지 여부
[MainActivity.kt]
이제 완성한 어댑터를 viewpager와 연결하도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
package com.example.viewpager
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//어댑터 연결하기
val adapter=ViewPagerAdapter()
pager.adapter=adapter
}
}
|
cs |
여기까지 성공했다면 실행시켰을 때 손으로 슬라이드 가능한 뷰페이지가 나올 것입니다.
자동으로 슬라이드 되는 기능 적용하기
그럼 이제 이 슬라이드를 자동으로 넘겨보도록 하겠습니다.
저는 이를 구현하기 위해 runnable과 handler를 사용하였습니다.
*쓰레드로 ui를 바로 건드리면 에러가 나기 때문에 핸들러를 불러 ui를 변경할 수 있도록 해줍니다.
- runnable(thread) : 2초마다 핸들러 호출하기
- handler : ui 변경
[MainActivity.kt]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
package com.example.viewpager
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var currentPosition=0
//핸들러 설정
//ui 변경하기
val handler=Handler(Looper.getMainLooper()){
setPage()
true
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//어댑터 연결하기
val adapter=ViewPagerAdapter()
pager.adapter=adapter
//버튼 클릭시 2page로
button.setOnClickListener {
currentPosition=2
pager.setCurrentItem(2, true)
}
//뷰페이저 넘기는 쓰레드
val thread=Thread(PagerRunnable())
thread.start()
}
//페이지 변경하기
fun setPage(){
if(currentPosition==5) currentPosition=0
pager.setCurrentItem(currentPosition,true)
currentPosition+=1
}
//2초 마다 페이지 넘기기
inner class PagerRunnable:Runnable{
override fun run() {
while(true){
Thread.sleep(2000)
handler.sendEmptyMessage(0)
}
}
}
}
|
cs |
여기까지 하면 완성!
※ 중요!) 본 글 작성자는 코틀린 왕초보입니다...
※ 구글링 하면서 본 여기저기 코드들을 공부하고 모아 원하는 기능을 구현해 백업해 두는 용도입니다.
※ 미흡한 부분이나 피드백할 부분이 있으면 언제든 말씀해주세요. 귀담아듣겠습니다. 감사합니다!